Email marketing is all about sending the right email to the right audience at the most opportune moment. The effectiveness of an email campaign is only evident 48 hours after a campaign is sent. Since there are many moveable parts in an email campaign, it is not easy to deduce what went wrong. Taking the time to periodically audit your email campaign can help you polish the kinks developed over time in terms of engagement.
Learning about performing an email campaign audit would be an exhaustive affair in a single sitting; we shall only be focussing on the email design audit aspect for this article. You shall learn about what is an email design audit, why you need to audit your email templates periodically, what parts of email design should you audit and the common mistakes that surface during email template audit.
What Is An Email Design Audit?
An email design audit is a part of a series of complex processes to appraise the current email marketing strategy and point out the flaws in the email campaign performance. Email design audit assesses existing email templates and looks into the various components that come together to create an email template such as subject line, layout, colors, images, etc.
Why do you need to do an email marketing audit?
Email templates are used continuously for repetitive uses such as newsletter templates, welcome emails, transactional emails. As time and trends change, it is important to refresh your designs to avoid monotony. Yet opting for new email design, every time you observe a dip in the metrics is not a cost-effective alternative, even if you choose for our affordable email design services.
By periodically auditing your email template designs, you can pinpoint on the non-functioning component and invest resources in correcting them.
Which Email Design Components Should You Audit?
While auditing any email template design, you need to be analytical. Not only do you need to check for the visual aesthetics of the different elements, but you also need to check the effectiveness of the placement and functionality. One of the best ways to identify the various components of the email that can be analyzed under a template audit is looking for those components that can be A/B tested. Some of the most common email components that are audited in an email template & the question you need to ask for each are:
- The Email Layout Is a single column layout following the visual hierarchy your emails need? Would a straight layout or zig-zag work well in showcasing your images?
- Width of the email Is it worthwhile to create a full-width email? Should you focus on mobile layout only?
- Fonts Is my layout getting affected when using a fall-back font? Which font matches my brand personality?
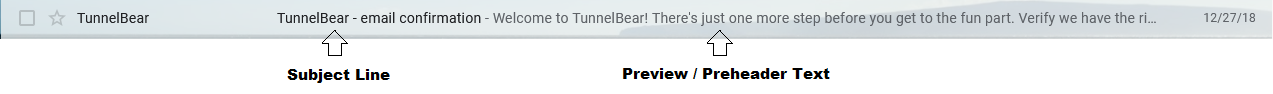
- Subject Line & Preheader Does using emoji improve engagement rates? What is my optimal subject line length?
- Images & GIFs Are my images retina-friendly? How many subscribers can view my GIF? Is it affecting the loading time? Are my alt-text self-explanatory? Is creating a pixel art a good move for your email campaign?
- Email Copy Am I formatting my email copy for maximum readability? Do my salutations need a personalization tag? Will my dynamic content block display the correct information?
- Interactivity How is interactivity influencing the user experience? Is the time invested justified when compared to ROI?
- CTA It is my call-to-action copy ‘actionable’? Is the button distinguishable when I squint my eyes to read the email? Is the placement optimal?
- Unsubscribe Link Is the unsubscribe link prominent enough? Is it complying with the CAN-SPAM guidelines?
- Footer What information should I provide in the footer? Should I include an image with the signature? Which social media profiles do I feature for more social engagement?
How To Audit An Email Template
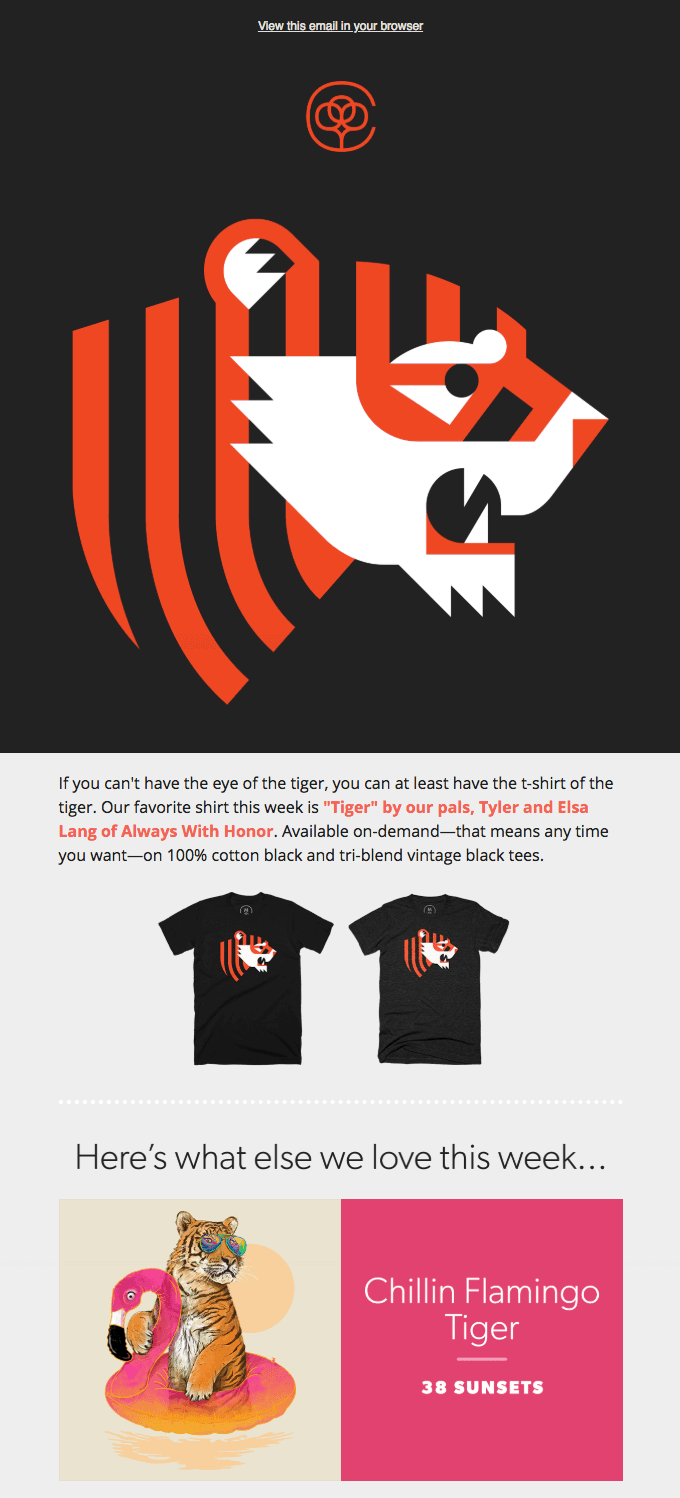
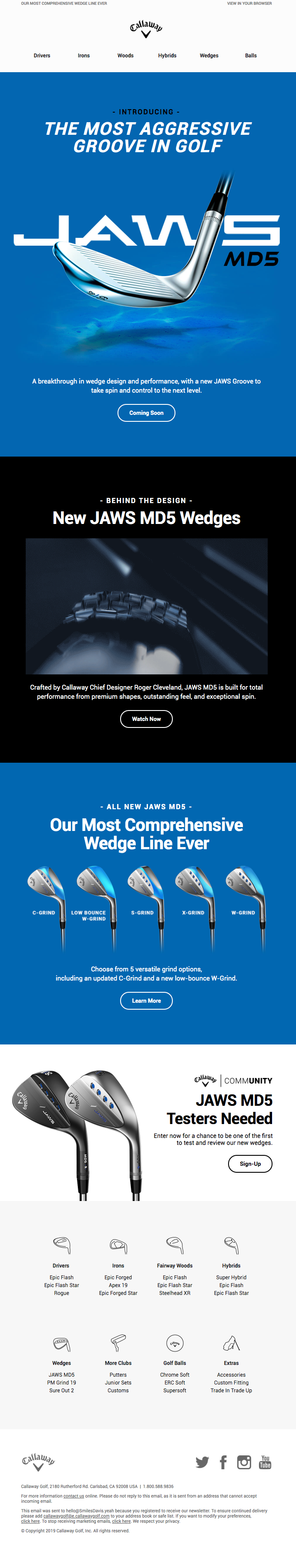
When auditing email templates, it is a good practice to divide the design into individual sections to avoid getting overwhelmed. Let’s learn by auditing a sample email template from Callaway Clubs.
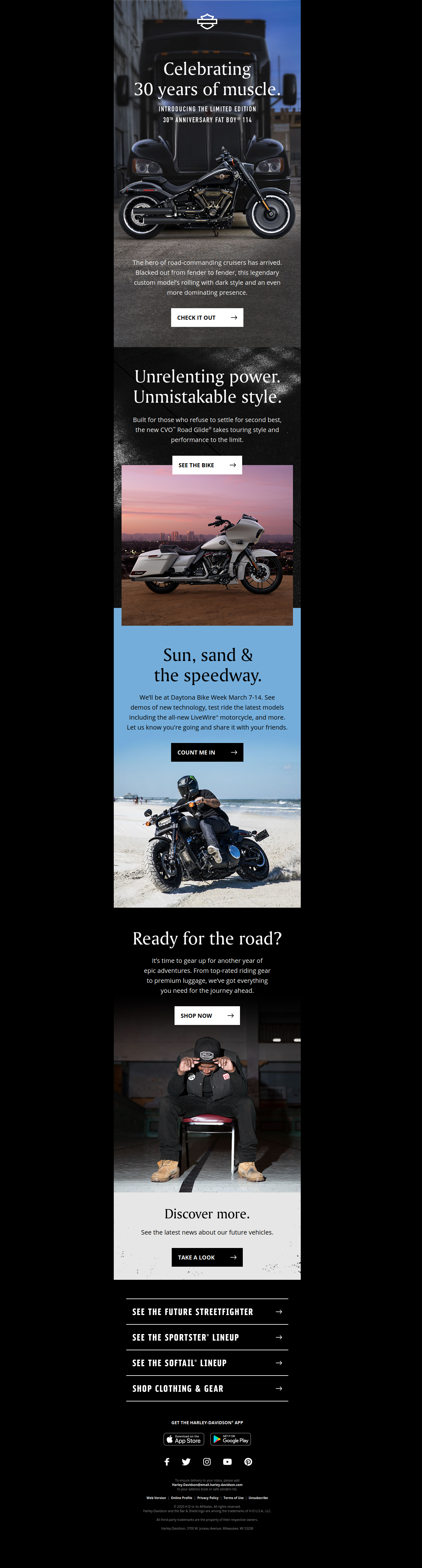
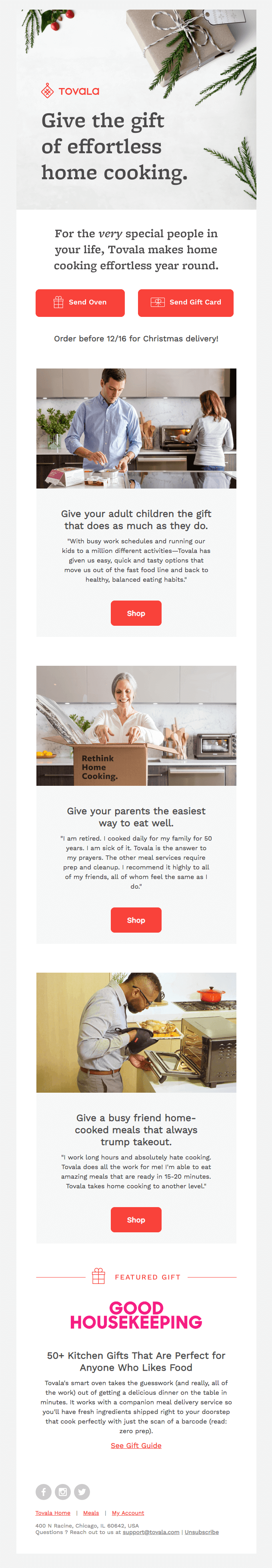
The email, in its entirety, looks like this.

(Source: ReallyGoodEmails)
Breaking this email into bite-sized sections, we get:
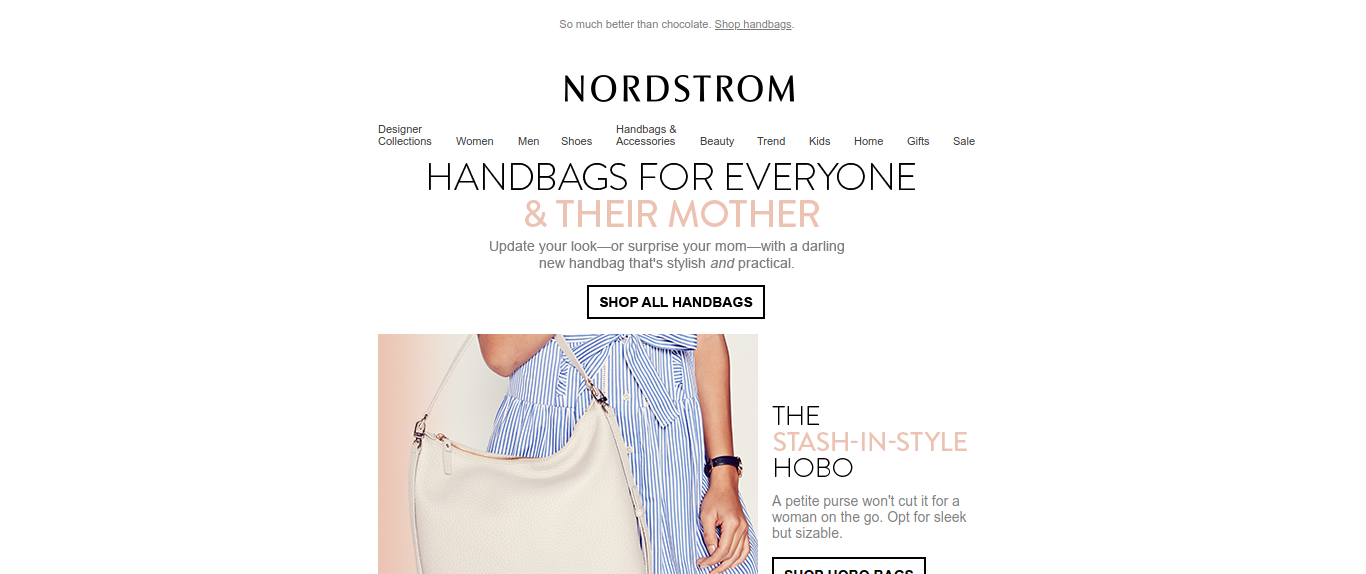
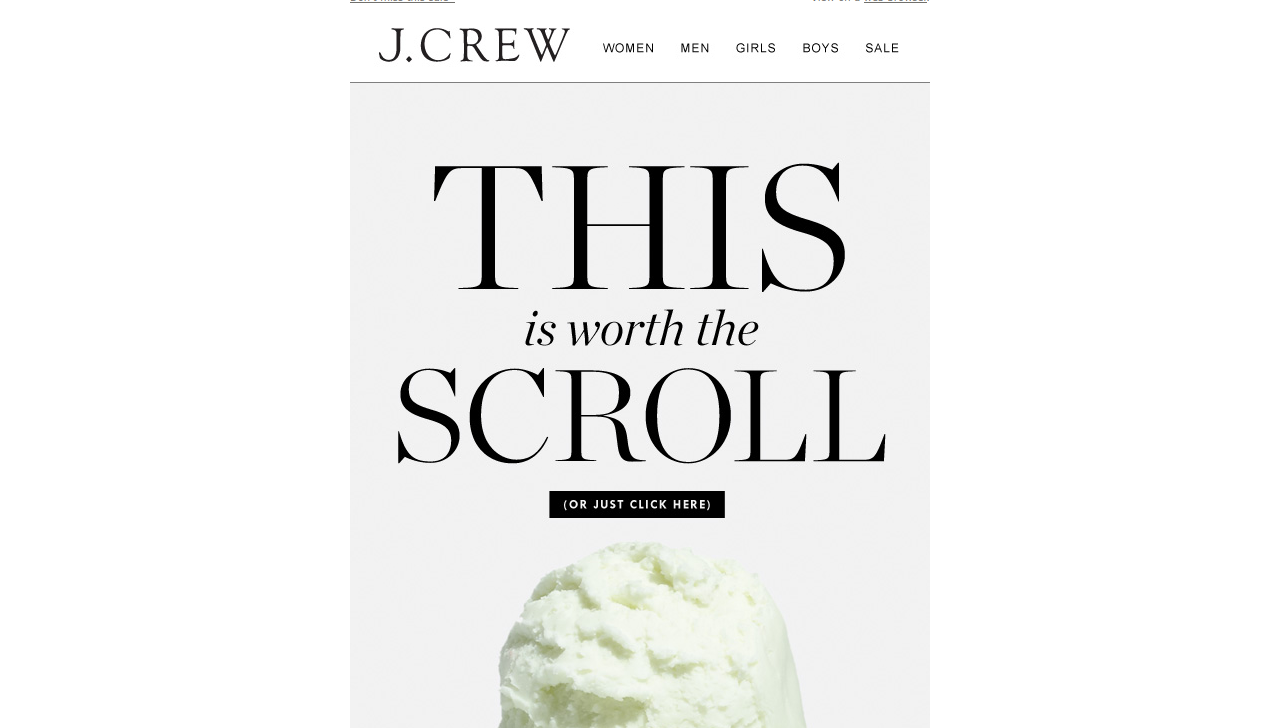
The Header
The first thing anyone notices, as soon as they open the email, would be the header portion. It needs to be powerful enough to motivate the subscriber to read through the rest of the email. In the example above, the brand logo gives recognition, the preheader provides context, and the bold headline introduces the product they are promoting. As the headline has a different background color for easy distinguishing. A minor alteration possible here is the placement of a brand logo can be in line with preheader text and view the online link. This would save a lot of white space.

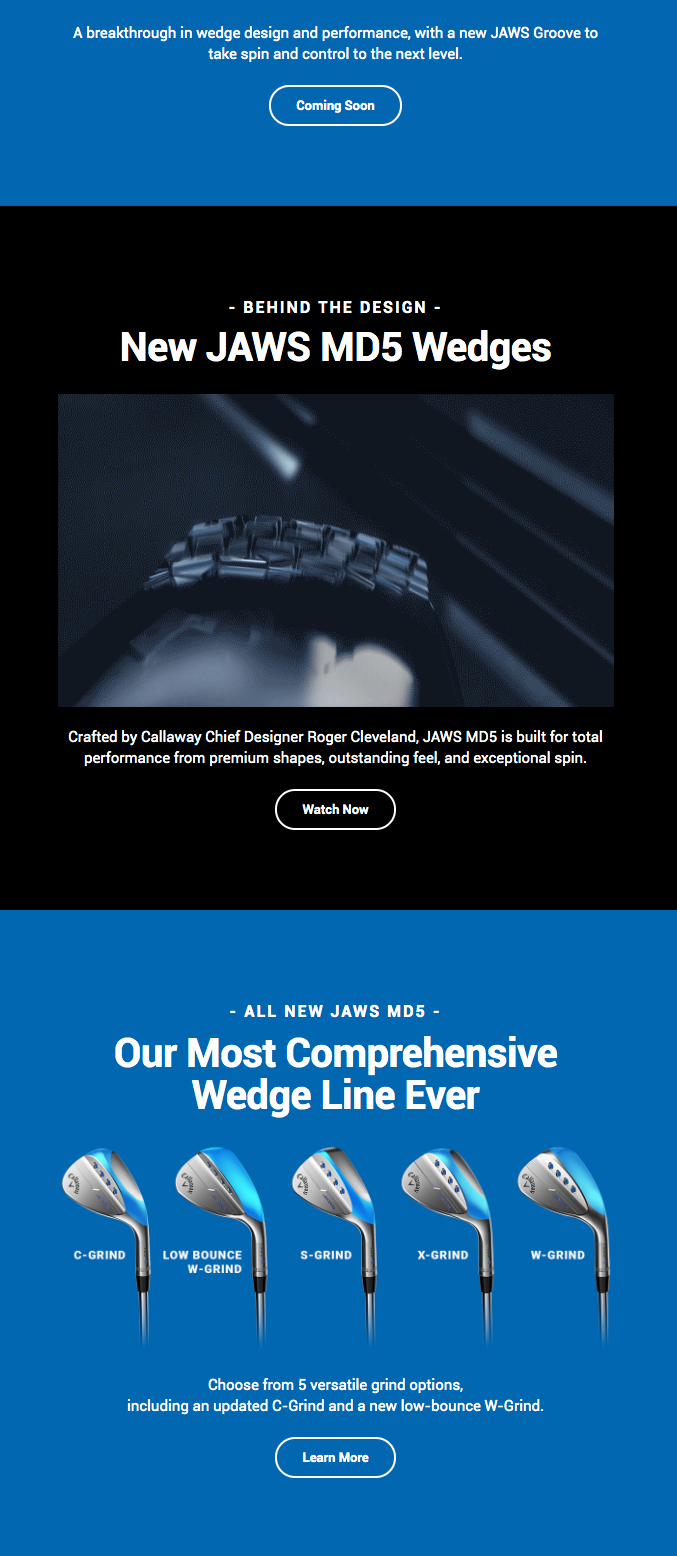
The Hero Image
Second, comes the hero image. A bold picture depicting the product or something in context with the email helps you set the theme of the email. The only thing you need to care while auditing the hero image is to ensure they are retina compliant images as they are the image in your email that will capture the most attention.

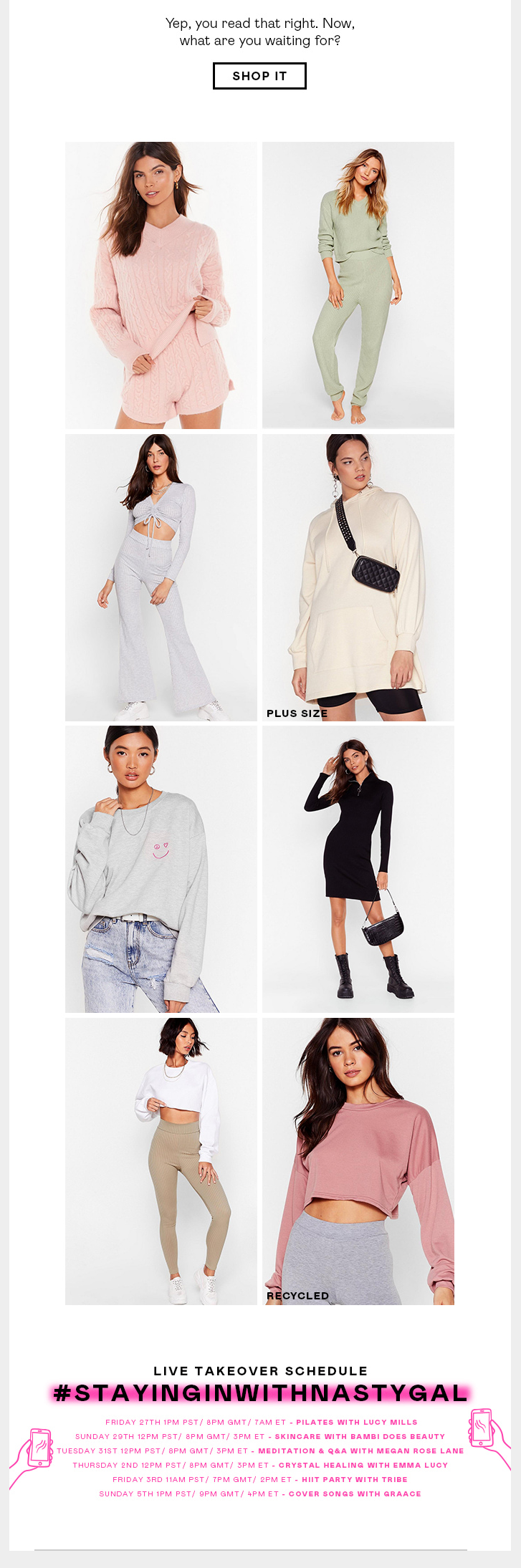
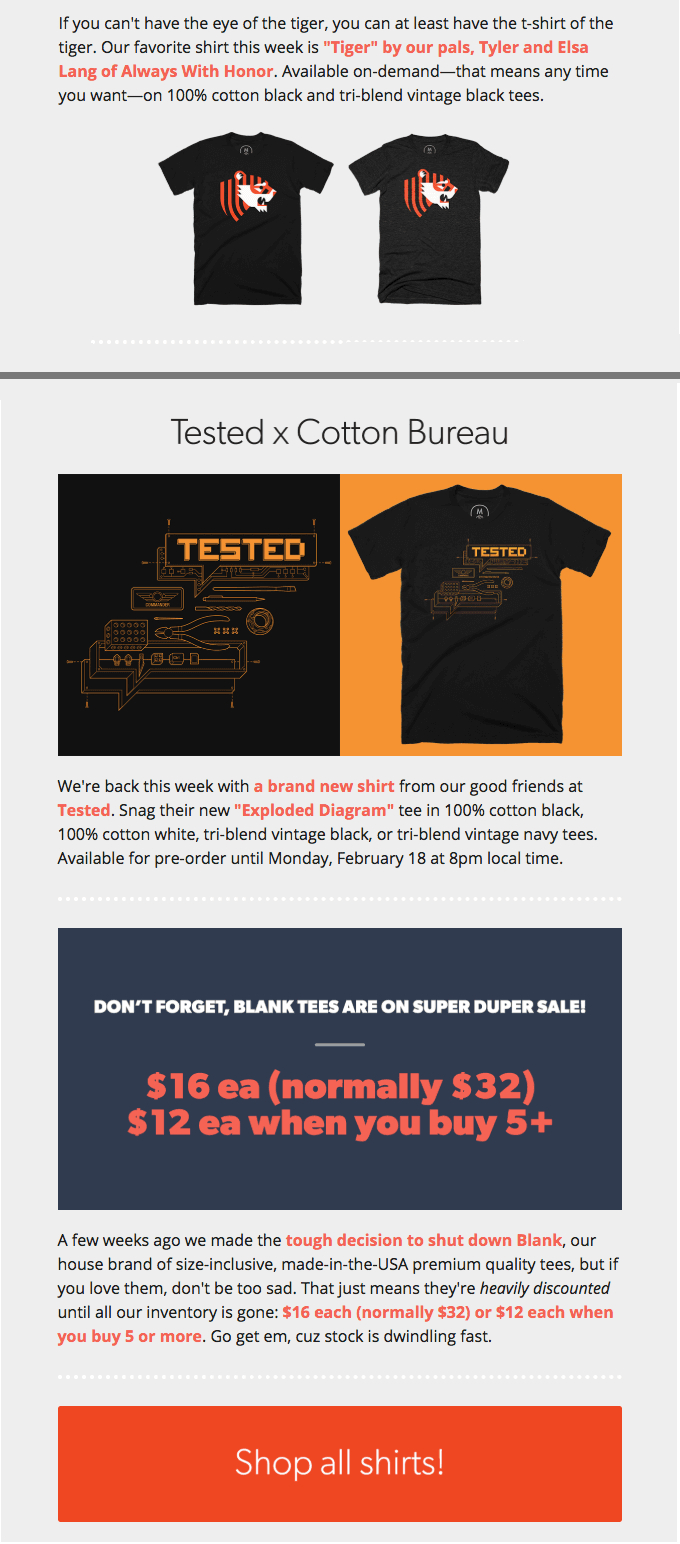
The Email Body
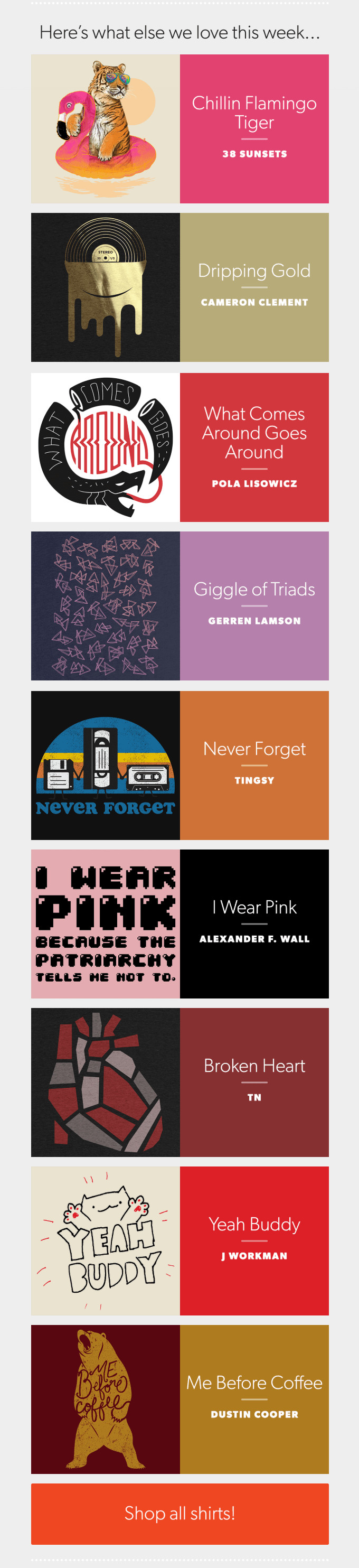
Once you have delighted the subscriber with the hero image, the email body begins. Here is where you build upon what was teased in the first half of the email. In the above example, there are too many sections with a call to action to individual pages. While this is not blasphemy, it is advised to have a single focus on the product you wish to promote. What was achieved here could have been managed by creating an upselling section, as shown below.

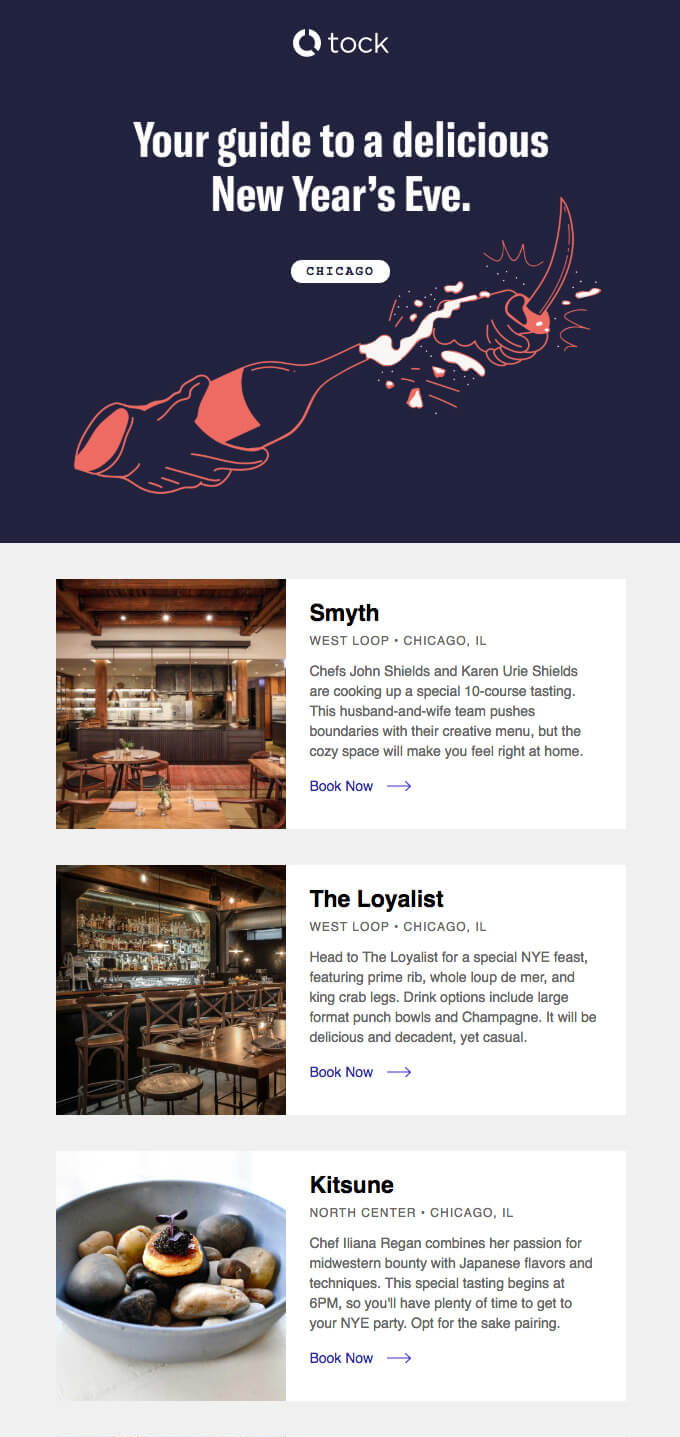
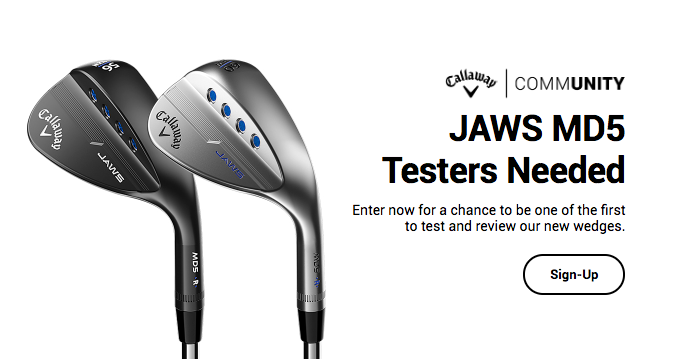
The pitch
The promotion aspect of the email is an excellent way to increase customer engagement. The section is well designed with a clear image of what the subscriber can win. Additionally, the headline is also crisp and to the point explaining what can be expected from signing up.

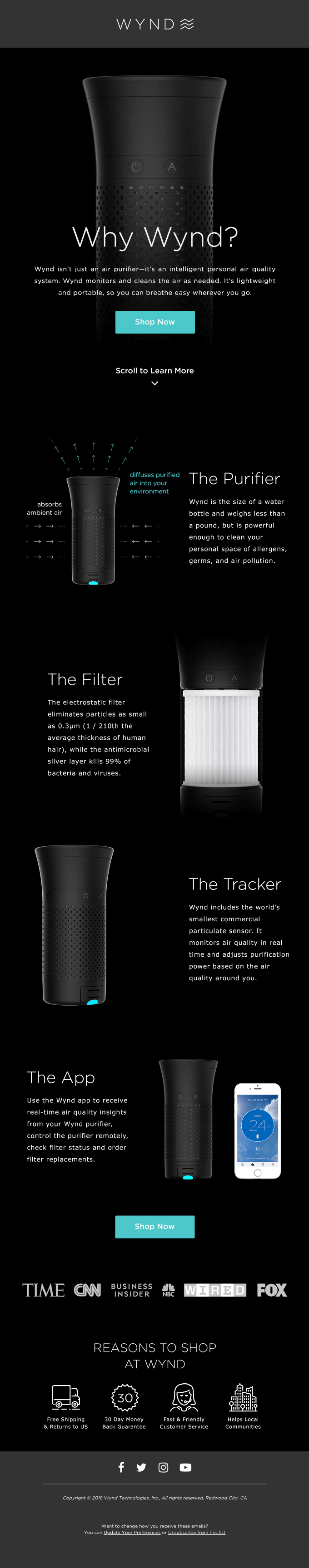
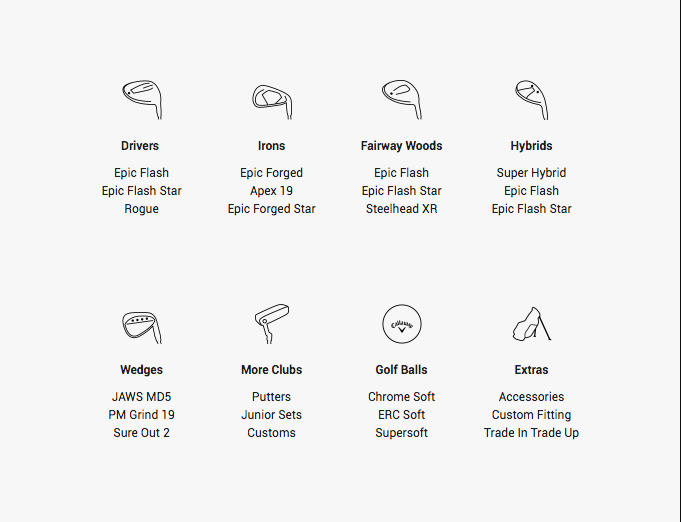
Upselling Section
Any email is an opportunity for upselling/ cross-selling waiting to be grabbed. A clear image, a description with a possible link, is a great way to design this section.

Footer
The footer should be following all the best practices of creating a CAN-SPAM compliant footer. This means it should have popular social media links, an unsubscribe link, the physical address, and the link to modify preferences.

Common Mistakes In Email Template
No Text to image ratio Certain brands tend to stuff all their information in a single image and end up sending a blank email as the email client disables the images. It is always advisable to maintain an 80:20 text to image ratio.
More aesthetic, no value Marketers in the pursuit of visually alluring the subscriber tend to overlook additional value to the email. An email newsletter should educate first and promote later.
No formatted email copy Some emails feel as if the marketer just blurted out the message without considering to format it. This not only makes it difficult to read but also reduces the interest level. Divide your email copy into paragraphs and provide ample white space.
Not A/B testing You may not always read what your subscribers want. If you fail to A/B test your email templates, you are trying to force your ideology onto your subscribers, and this can lead to reduced interest and engagement levels.
You can explore more common design mistakes in our blog on Common Design Mistakes.
Wrapping Up
Conducting an email audit is crucial. The consistent effectiveness of your email campaigns depends on if and when you have the time and resources to run an audit. While self can manage most of the design audit, sometimes it helps to consult an expert. It not only gives your email design a fresh perspective but also enables you to unlock new features you may have overlooked. In case you are looking for an expert, look no further. QeInbox can help you.