AMP for email – A striking new update on how we engage through emails! On 26th March 2019, AMP Project announced major email clients are beginning to roll out support for AMP. The news is all over and all set to change the future of email interactions. Here is an article that’ll help you uncover what actually lies beneath this ‘AMP for Email’ or ‘AMPHTML’ update, and how it is going to affect you.
What is AMP for email?
AMP for email is another way for marketers to leverage the speed of the accelerated mobile pages framework. In the official release on the AMP blog, Product Manager of Gmail and Chat, Aakash Sahney, calls it a powerful way for developers to create more engaging, interactive, and actionable email experiences.
Dynamic content
Thus far, email content has been primarily static. The user cannot engage with it other than to read, watch, or click through. With AMP for emails, dynamic content allows for more versatile engagement, like form submission, for example. Here are some of the dynamic content elements you’ll be able to use with AMP for email:
- amp-form: This is AMP’s form element. It allows designers to create forms directly in an email that can be completed by users.
- amp-selector: This is a multi-select widget for use within a form.
- amp-bind and amp-state: Simple scripting language in AMP that allows the manipulation of a state machine for interactions between elements. Can also be used to add behavior on certain events. amp-state is used to remotely fetch the initial state machine values.
- amp-list: Remotely fetches JSON data that will be rendered by an.
- template type=”amp-mustache”: A Mustache template markup to render the results of an amp-list call.
Layout
The layout of the traditional email is fairly rigid. AMP for email opens it up with elements like a carousel for media, lightboxes for images and text, and accordions for showing and hiding different sections. Here are the elements you can use to display your email in novel ways:
- amp-accordion: A UI element that facilitates showing/hiding different sections.
- amp-carousel: A carousel UI component.
- amp-sidebar: A sidebar for navigational purposes.
- amp-image-lightbox: A lightbox for containing images.
- amp-lightbox: A lightbox for containing content.
- amp-fit-text: A helper component for fitting text within a certain area.
- amp-timeago: Provides a convenient way of rendering timestamps.
Media
In the battle against bounce rate, media is your greatest enemy, contributing more to load times than any other element. With the two elements below, you’ll ensure efficiency and speed without compromising design.
- amp-img: An AMP component that replaces “image”.
- amp-anim: Embeds GIF files.
Example of AMP for email
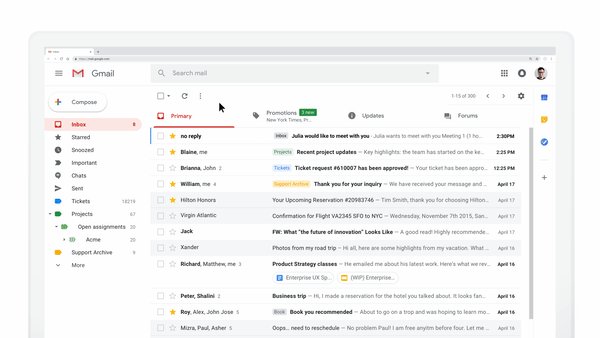
AMP hasn’t been fully rolled out to all users yet. That doesn’t mean we don’t have examples of its usage though. In 2018, a few businesses partnered with Google to highlight what marketers can do with AMP for email. At the 2018 AMP Conference, they showcased the results.
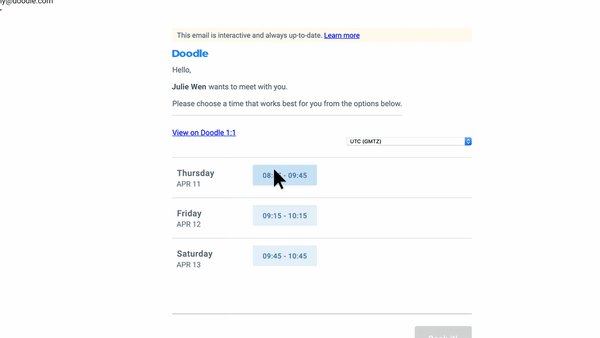
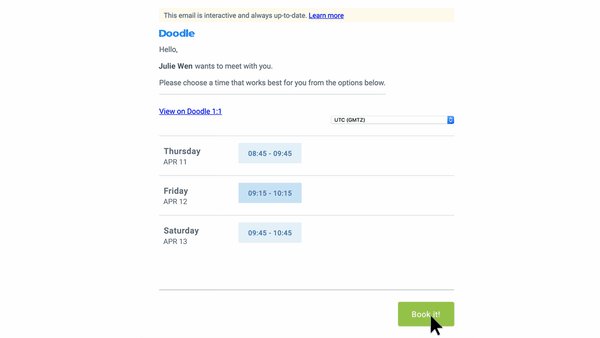
Doodle
Doodle is a tool that makes scheduling meetings easier. With the help of polls on locations and times, managers can figure out optimal gathering times for all participants.
Normally, these polls require visitors to complete more dynamic actions on a web page. But, with AMP for email, things look a little different.

The above image is of a meeting invitation. This provides various options by the invitee for selecting a date, day, and time of the meeting. Earlier, when we want to accept the invite, we would be directed to a separate webpage and then select the dates, but with AMP for Emails feature, it is easy to accept such meeting invites and select preferred options without leaving the Gmail itself.
Possible negatives to AMP for email
While AMP for email brings revolutionary potential to a powerful medium, not everyone’s convinced it’ll be for the better. In a blog post for Litmus, Jain Mistry outlines a few problems the technology may face:
- There’s little support from ESPs: Emails using AMP aren’t like traditional emails, so, they can’t be built the traditional way. If your email service provider can’t support the technology needed to create them, you may find yourself unable to.
- AMP for email only works in Gmail: Currently, AMP for email is exclusive to Gmail. If your email list is primarily Gmail users, this may not be an issue. If it isn’t, you may have to create a non-AMP version of your email for non-Gmail users.
- Tracking may be limited: Tracking is crucial to optimization. Currently, marketers can track opens, clicks, etc. to improve campaigns. When you add to the list of actions users can take, you also add to what marketers must to track. Will there be ways to track them?
- It may confuse users: The problem with completely changing the way we use email is that it could potentially be too much too soon.
For example Dynamic content; while giving marketers the opportunity to keep their emails up-to-date after sending, could confuse users expecting static content. Mistry writes: “Imagine opening the same email once, twice, and then a third time expecting to find the same content and not? It’s a tactic that may lead to losing trust among your subscribers — a valuable commodity in email marketing.”
Note – This post was originally featured on the Instapage blog. It is reposted here with some edits.
If you want to design certain kind of email templates (take a look at few of our email template examples here) and or want to check for the deliverability of your emails, get in touch with QeInbox’s experts. We’ll guide you and lead you towards a better email marketing scenario.